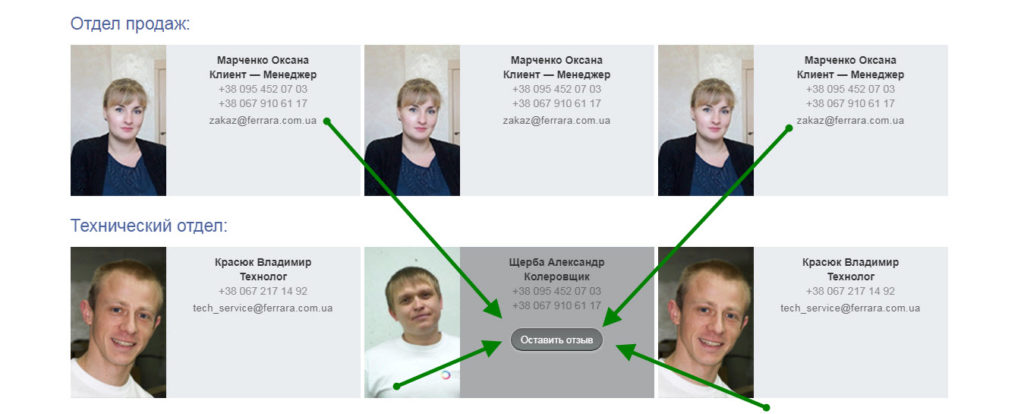
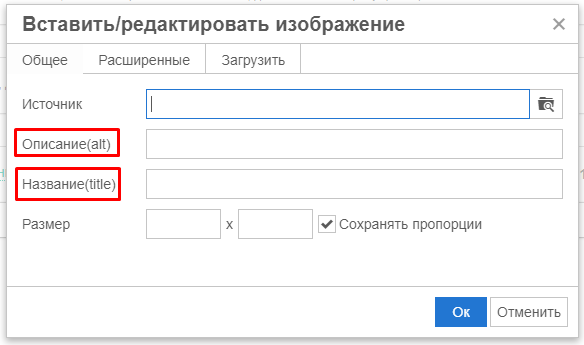
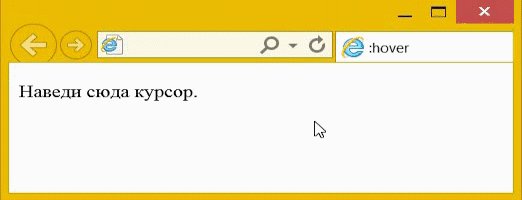
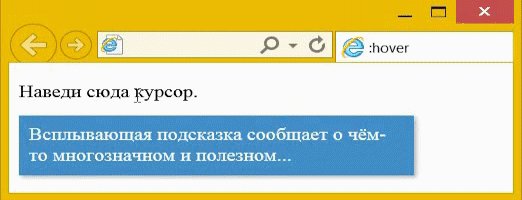
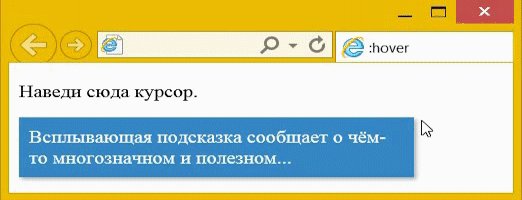
Альтернативный текст и всплывающая подсказка
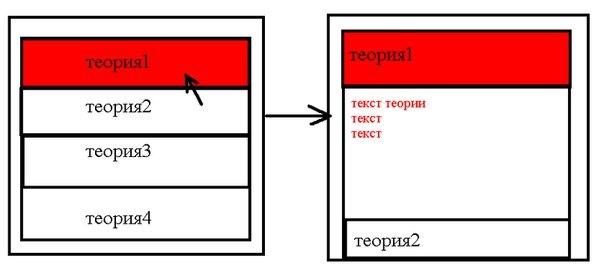
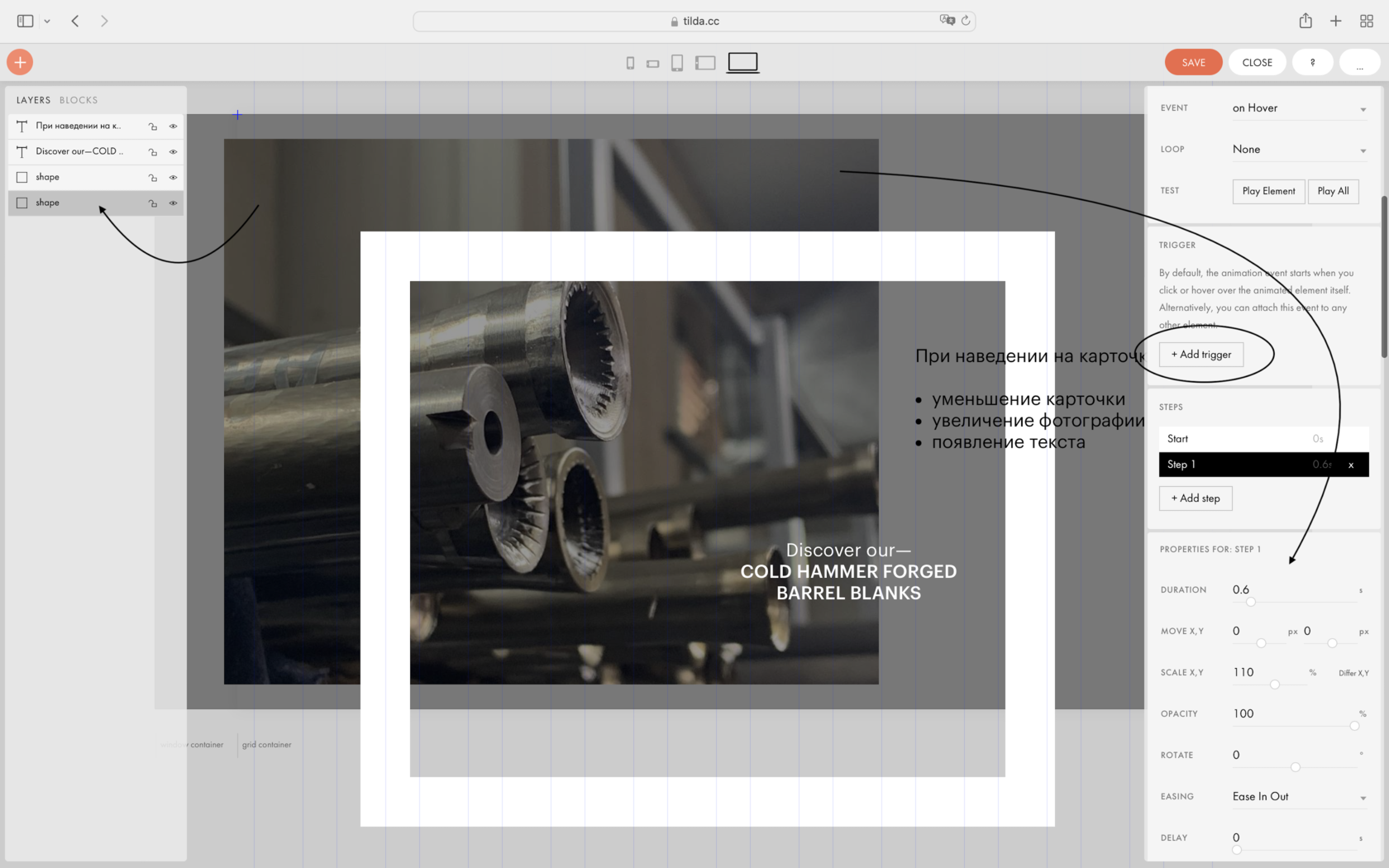
Вы хотите добавить картинку, на которой появляется текст при наведении мышкой, но в банере конструктора страниц вы можете сделать только стандартную анимацию. В этой статье вы узнаете, как добавить появление текста на картинке вручную в нужном месте с нужной анимацией при помощи нескольких правил css, или с помощью плагина для Elementor. Или добавьте правила в файл style. Простой способ выгодно купить полис. Если вам нужно сделать появление текста на картинке в Элементоре, и вы не хотите это делать вручную, то попробуйте этот плагин:. Добрый день, а не подскажете, как сделать, чтобы при наведении курсора на картинку, отображался текст, который находится в другой секции.









Все сервисы Хабра. Ответ написан более трёх лет назад. Нравится 1 6 комментариев Facebook Вконтакте Twitter. Написано более трёх лет назад.
- Регистрация Вход в сайт Форум Учебник Node.
- Все сервисы Хабра. Localhost selo.
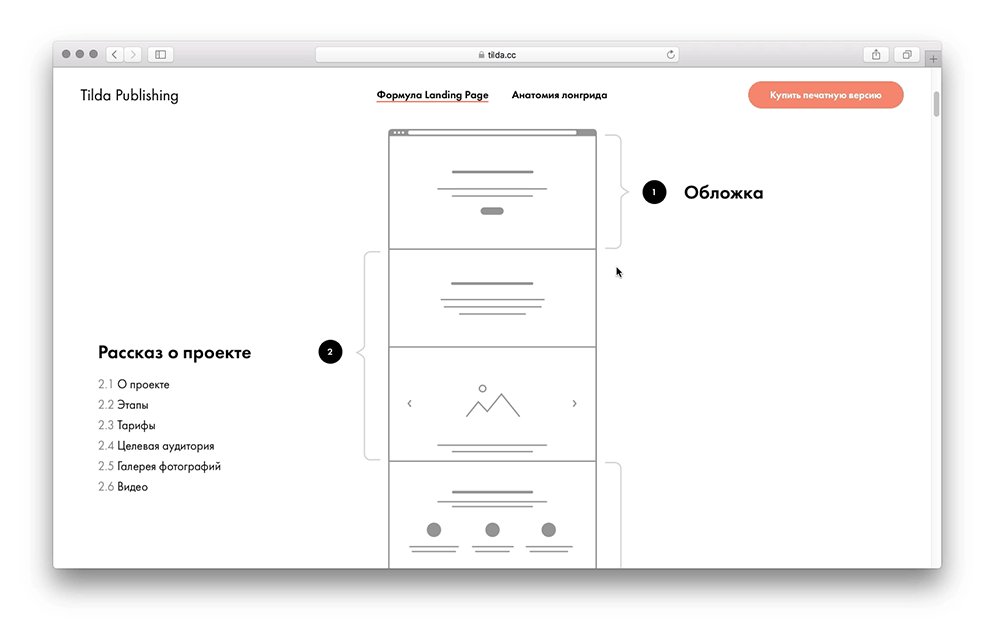
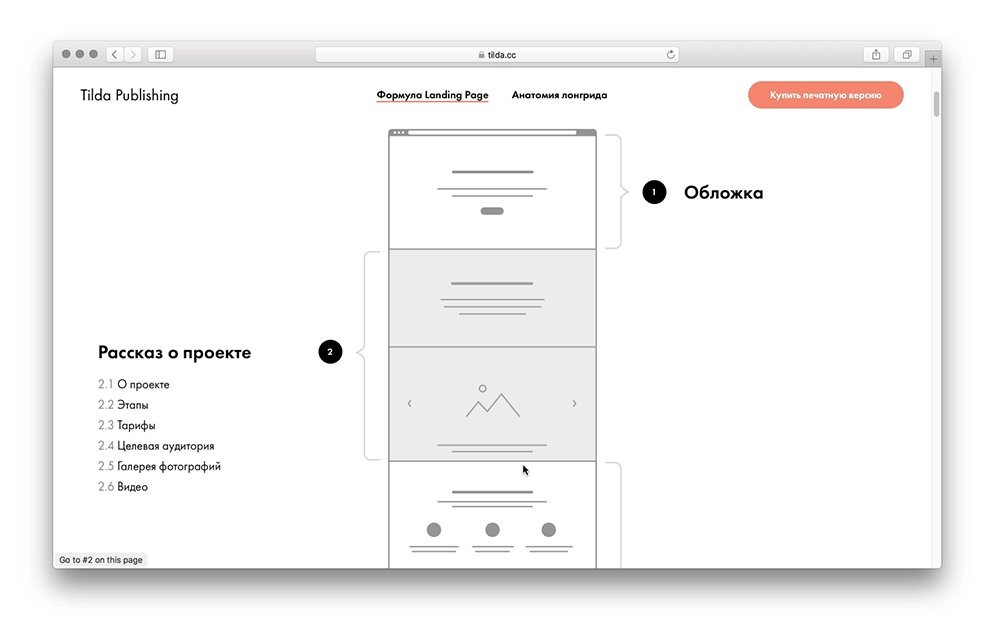
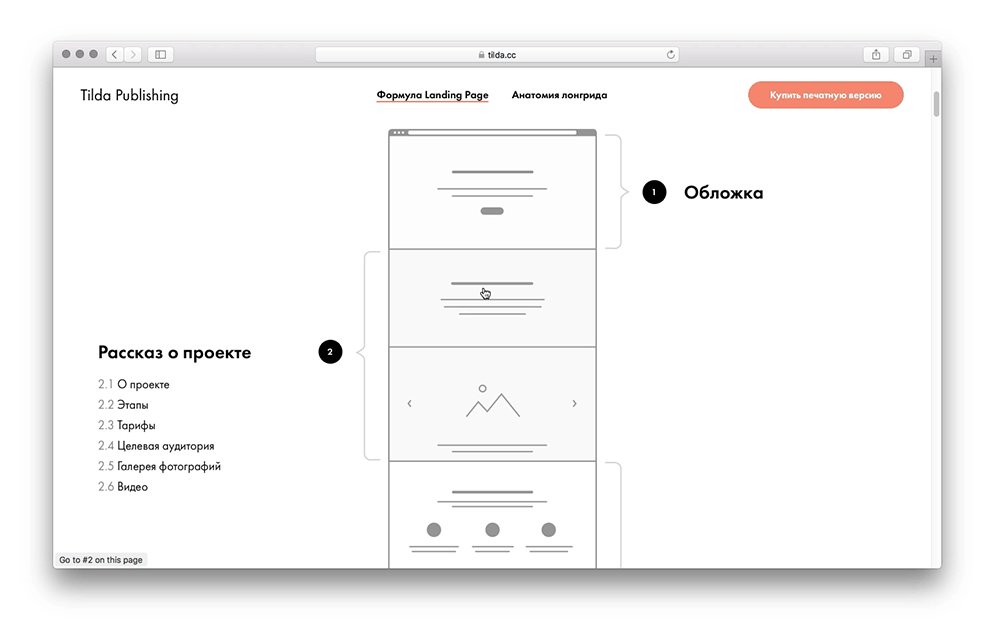
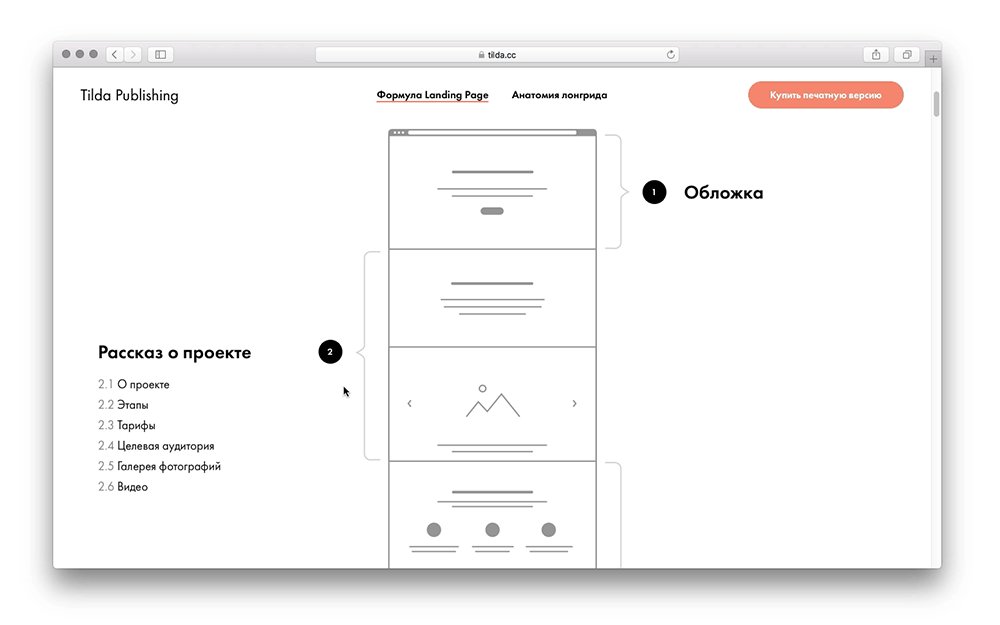
- Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов.




![[Решено] Как сделать чтобы при hover на картинку она затемнялась и появлялся текст внутри нее?](https://doka.guide/css/hover/images/covers/desktop.svg)




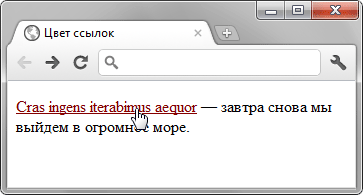
Подборка Hover эффектов при наведении на картинку CSS. Здесь вы найдете эффекты для галереи, эффекты с появлением текста или иконок, рамки и многие другие интересные эффекты для сайта. С помощью этого эффекта можно добиться красивого вращения картинки при наведении, для этого используем свойство transform. Такой эффект можно использовать для галереи, или для того, чтобы привлечь внимание к определенному элементу на сайте.