Галерея изображений с увеличением по клику
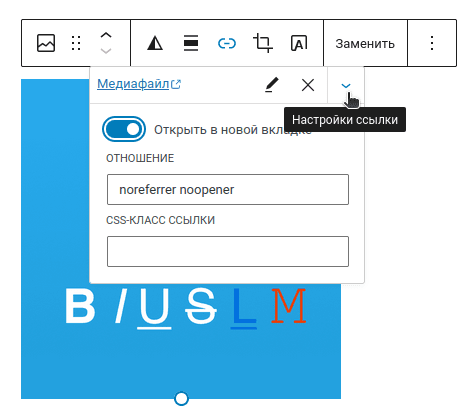
Изображения на сайтах встречаются довольно часто и при этом они бывают больших размеров, но дизайны сайтов далеко не всегда позволяет разместить её в полном формате. Поэтому нужно придумать способ, который бы позволял увеличивать их. Увеличение изображения через ссылку — самый простой способ без применения каких-либо CSS. Просто ставим ссылку на изображение с большим размером. Последний параметр довольно важен, поскольку зачастую из-за неопытности пользователя может возникнуть следующая ситуация: открыв страницу с картинкой, он не знает как вернутся назад и поэтому просто закрывает вкладку, а значит полностью покидает сайт.










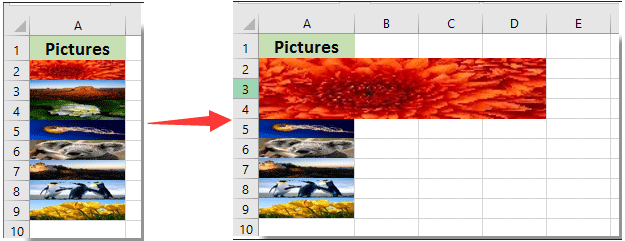
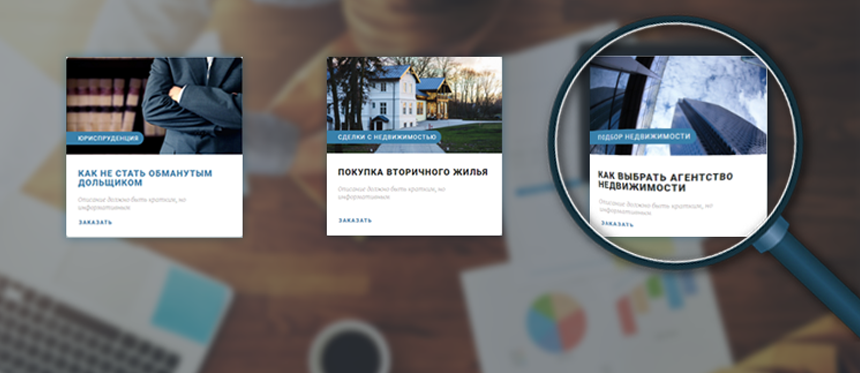
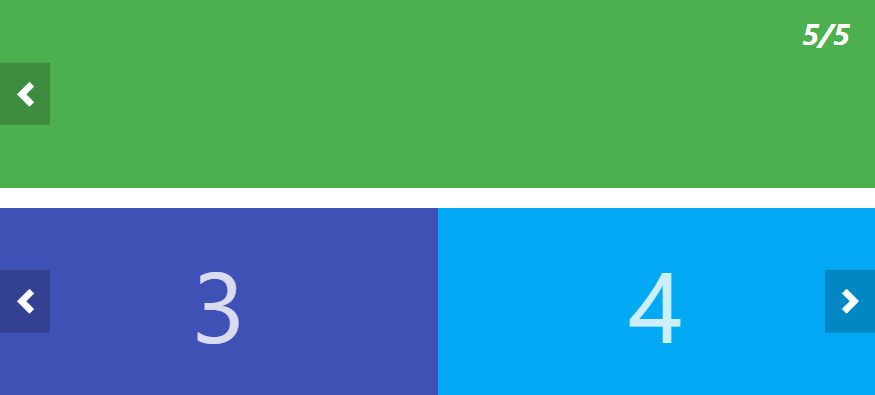
Одним из вариантов использования CSS-сетки является отображение галереи изображений, но галерея сама по себе не так уж и впечатляет. Но мы могли бы, например, добавить эффект, когда при нажатии мышкой на изображение галереи, оно будет увеличиваться, не влияя на всю сетку. Это уже будет интереснее. И, конечно, чтобы все могли пользоваться этой функцией, мы должны сделать так, чтобы галерея соответствовала принципам доступности. В этой статье мы объясним, как создать доступную галерею с увеличивающимися по клику изображениями. Вот так будет выглядеть конечный результат:.















| 129 | Все сервисы Хабра. Jony Jony | |
| 174 | Регистрация Вход в сайт Форум Учебник Node. | |
| 119 | Увеличение картинки! | |
| 367 | Вы увидите установку и настройку локального сервера, разбор каждой настройки, каждой кнопки и каждого пункта меню в панели WordPress. | |
| 226 | Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Всем приветик! | |
| 496 | Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! | |
| 79 | Веб-разработка предоставляет множество возможностей для создания интерактивных и привлекательных пользовательских интерфейсов. | |
| 228 | Согласитесь, неудобно просматривать изображения на сайтах, если их нельзя увеличить. Бывает, что текст слишком маленький, или картинка содержит мелкие детали, которые нельзя разглядеть без зуммирования картинки. | |
| 48 | UPD от Больше года назад я написал статью о том, как можно реализовать увеличение изображения по клику JQuery. |
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно.